기능을 구현하는 과정에서 필요한 문법을 부가적으로 익히는 수업.
모르는 문법이 나왔다고 심란해하지 말자.
마음 편하~게.
-자바스크립트, HTML, CSS는 언어이다.
-자바스크립트는 시초 자체가 HTML 위에 작동하는 것으로 개발됨.
어떻게 전혀 다른 언어를 HTML에 끼워 넣을 것인가? 의문으로 시작.
-HTML은 정적이다. 1+1은 영원히 1+1로 출력.
Javascript는 1+1을 2로 출력 할 수 있는 동적인 녀석이다.
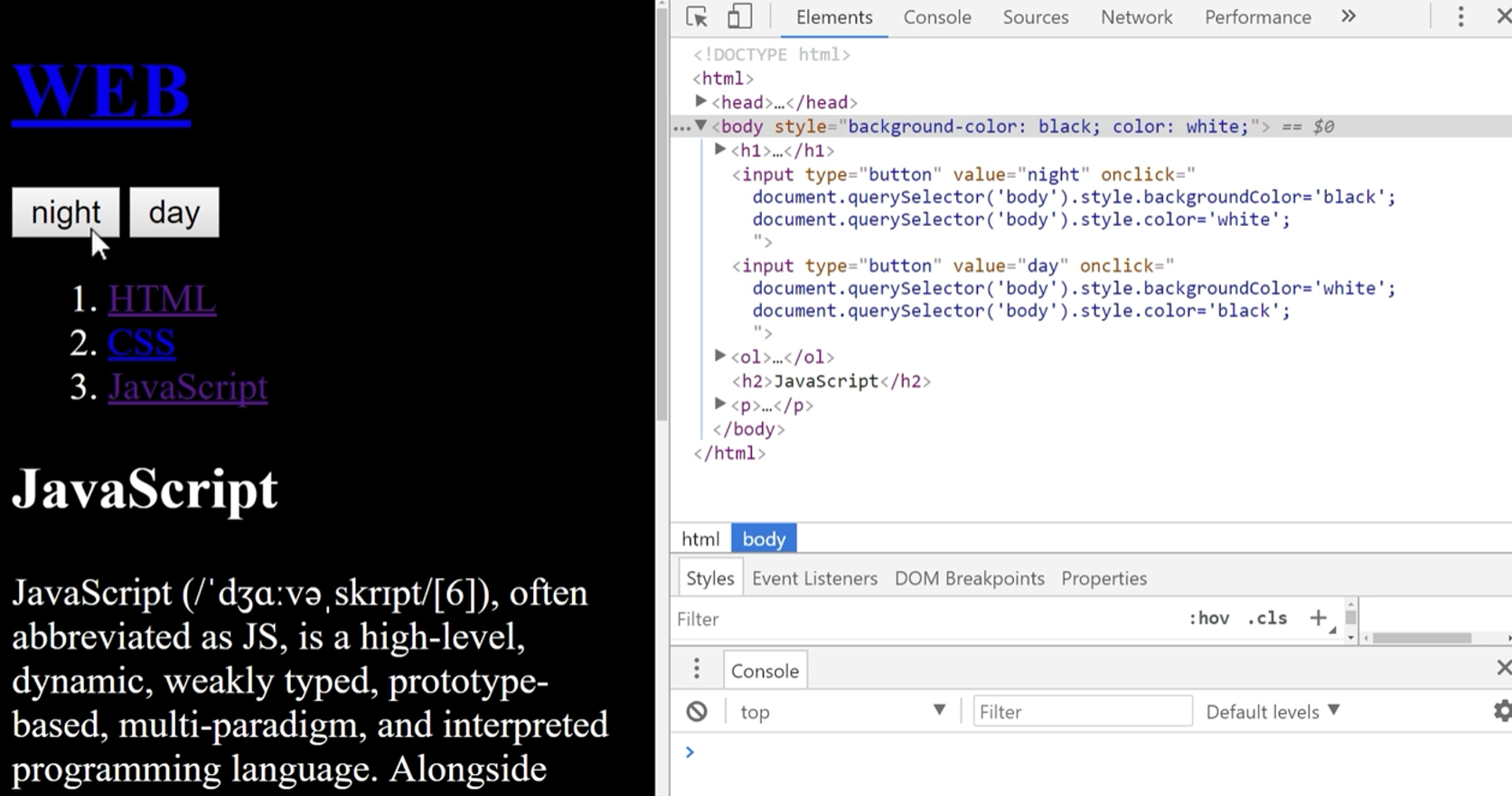
1. Night / day 버튼 (예시)
사용자가 버튼을 눌렀을때 웹페이지를 바꾸어주는 사용자와의 '상호작용'이 핵심.

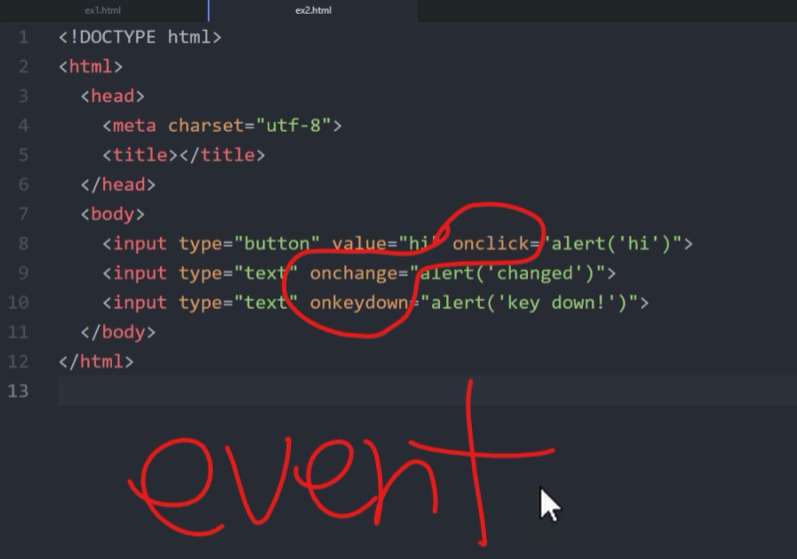
<input type="button" value="버튼이름" onclick="">
onclick이라는 속성의 값으로는 자바스크립트가 와야한다.
2. on으로 시작하는 속성들을 'EVENT'라고 부름. 웹브라우저에서 일어나는 여러가지 사건인데 그 중에 유용할만한 이벤트들로 정의됨. 사용자와 상호작용하는 코드를 만들 수 있음.

3. F12(우클릭-검사) - console
파일을 만들지 않고도 자바스크립트 코드를 즉석에서 실행 할 수 있음.
ex1)문자갯수가 몇갠지 알고싶을때? 문장을 '작은따옴표'로 묶어서 알아내기 가능
-> alert('문자'.length)
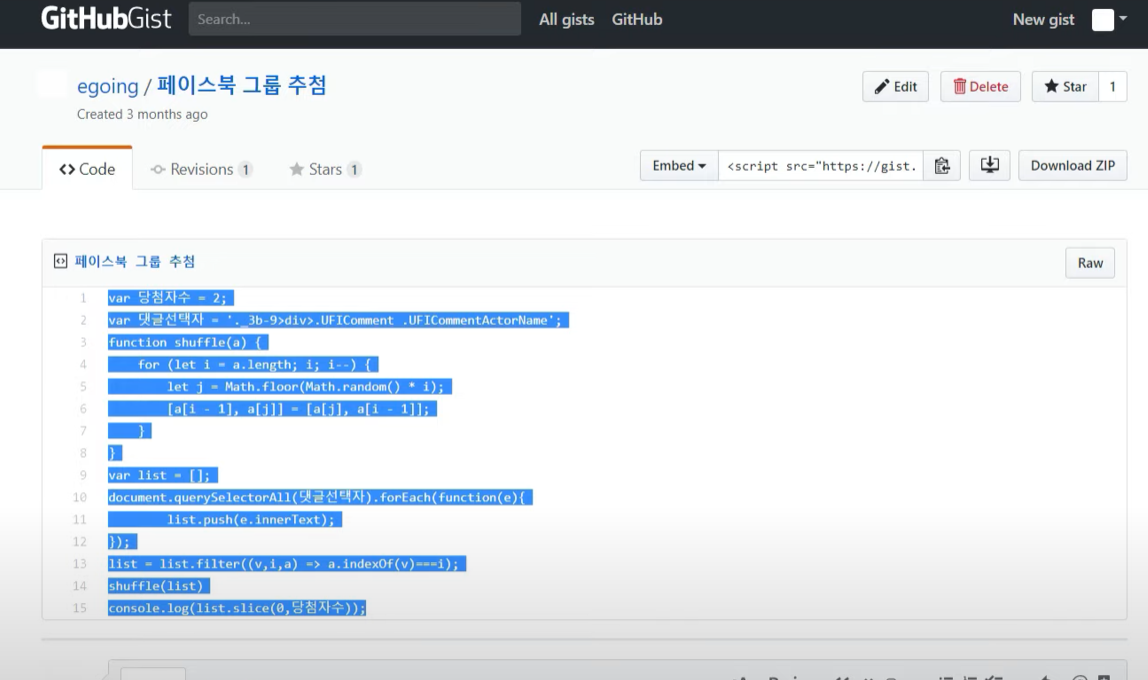
ex2)페이스북 페이지 댓글이벤트 추첨하기.
-> f12-esc를 누르면 콘솔을 별도로 볼 수 있음.
-> GitHubgist -> egoing/페이스북그룹추첨 코드를 복사해서 가져오기.

-> 한 번 실했했던 코드는 ↑ 화살표키를 활용하여 다시 그대로 불러올 수 있음.
◆웹페이지와 자바스크립트를 이용한다라고 하는 것은 거대한 목표가 될수도 있지만 이미 만들어진 웹사이트를 내가 필요로하는 부분을 해결할 수 있는 효용이 굉장히 큼.◆
'새로운 경험' 카테고리의 다른 글
| [TIL] 2022-11-06 JavaScript 7 변수와 대입 연산자(생활코딩) (0) | 2022.11.06 |
|---|---|
| [TIL] 2022-11-06 Javascript 6 데이터타입-문자열과 숫자(생활코딩) (0) | 2022.11.06 |
| [TIL] 2022-11-06(일) HTML+CSS (생활코딩) (0) | 2022.11.06 |
| [TIL/WIL] 2022년 11월4일 스파르타코딩클럽 내일배움캠프(항해99의 국비ver) 미니프로젝트 발표 (2) | 2022.11.06 |
| [TIL] 2022-11-03(목) brain-fog (0) | 2022.11.03 |


댓글