함수
Function
// 특정한 일을 수행하는 코드의 집합
// 함수 단위로 작은 단위의 일들을 묶어야함
// 수행하는 일을 함축적으로 잘 표현하는 '함수의 이름'을 지어야함.
// 전달받는 데이터 '매개변수'의 이름도 의미 있게 짓는 것이 정말 중요함.
MDN 함수: https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/function
! 중요 ! 이 부분은 콜백함수를 공부할 때 정말 중요한 개념이기 때문에 잘 기억해두자.
프로그램, 어플리케이션이 특정한 일을 수행한다.
어플리케이션 내에서 각각의 작은 일들을 수행하는 것이 '함수'.
함수를 잘 작성하는 것이 좋은 프로그래밍의 시작.
어플리케이션의 주된 일들 입력받아서 -> 처리해서 -> 출력/보여주기/전송 (input -> process -> output)
처리(Process)해야할 데이터(data)를 임시로 보관하는 곳이 변수(Variables).
처리해야 하는 다양한 코드들을 관련있는 것들끼리 묶어서 함수(Function)로 만들어둠.
함수 : 특정한 일을 수행하는 코드의 집합
ㄴ재사용 가능, 높은 가독성, 유지보수성 좋음.
코드를 작성할 때 똑같은 일들을 계속 다시 작성하는 것이 아니라,
중복되는 내용이 있다면 반복되는 코드를 함수로 만들어서 필요할때마다 만들어놓은 함수를 다시 재사용 할 수 있음.

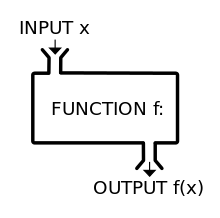
▲박스 안에서 주어진 일들을 수행함.
어떤 일을 수행하는지 외부에서는 알 수 없음.
사용자에게 필요한 데이터를 입력 받아서 일들을 수행한 다음 결과값을 출력(output, return)하게됨.
//function은 함수 정의 키워드, add는 함수 이름 (a,b)는 매개변수,인자(parameter)
//return은 결과값 반환
function add(a, b){
return a + b;
};
//이것을 함수를 '정의'한다고 표현함.
// 정의를 한 다음 부터는, 함수를 '호출' 해와서 이용함
add(1,2); //add라는 함수에 1과2라는 매개변수(parameter)를 넣음.// add라는 함수의 이름은 함수 object가 담겨 있는 메모리 주소 정보를 가지고 있는 것임. (바로가기 아이콘과 같음)
// 같은 말로 함수의 이름은 함수를 참조하고 있다. 라고 표현 할 수 있다.
'새로운 경험' 카테고리의 다른 글
| [TIL]2022-11-12 함수의 기본적인 사용 예제 JavaScript (0) | 2022.11.12 |
|---|---|
| Q . 백틱``을 사용해야 되는 이유가 뭐야? (0) | 2022.11.12 |
| [TIL]2022-11-12 // Logical Operator 논리연산자 JavaScript (0) | 2022.11.12 |
| vscode 내가 자주 쓰는 단축키 (0) | 2022.11.12 |
| [TIL]2022-11-12 // For 반복문 JavaScript (2) | 2022.11.12 |


댓글