변수와 데이터타입은 프로그래밍에 있어서 정말 기본적이며 굉장히 중요한 부분임.
변수 Variables : 값을 저장하는 공간
: 자료를 저장할 수 있는 이름이 주어진 기억장소
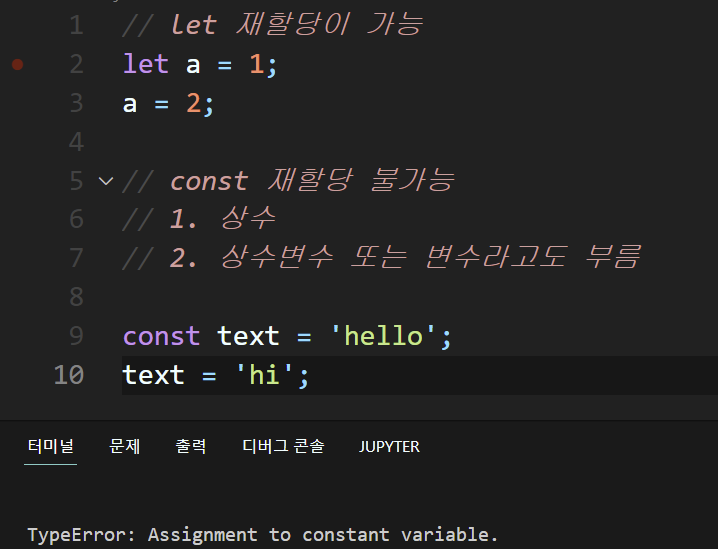
let은 재할당이 가능 !
const는 재할당이 불가능 !

요로코롬 'hello'로 할당된 text를 'hi'로 재할당 하고자 한다해도 const 변수에서는 불가능 !
상수를 사용할땐 항상 대문자로 써야하고,
단어와 단어 사이는 언더바('_')를 사용해야함 !! ▼


한 번 할당하면 재할당 하지 않아도 되는 경우라면 const 키워드를 사용하여 변수를 선언하는 것이 좋음 !
Q : 왜? 그건 아직 모르겠넹~ let쓰면 안되나? 왜 안되나?
매니저님 !! 튜터님 !! 혹시 보시면 !! 댓글로 !! 좀 !! 알려 ~!! 주시면 감사하겠습니다 !!
정은님이 알려주셨다.
혹시 모를 휴먼에러(?)
그리고 혹시 있을지 모를 데이터 타입, 값의 변형을 사전에 차단하는 장치로써 활용될 수 있다고 함.
나아아아아~중에 const와 let 둘 중에 무얼 사용할지 고민할 기회가 생길텐데 그 때 이 포스트를 다시 보면
확실히 각인이 될 듯.
'새로운 경험' 카테고리의 다른 글
| [TIL] JavaScript 기초문법. 연산자 5~ 값으로 평가될 수 있는 것들? (0) | 2022.11.10 |
|---|---|
| [TIL]2022-11-10 JavaScript 4.11 타입 확인법(typeof) - 4챕터(변수) 마무 (0) | 2022.11.10 |
| [TIL] 2022-11-10 JavaScript 기초문법 4.9 값과 참조의 차이★ (0) | 2022.11.10 |
| [TIL] 2022-11-10 JavaScript 기초문법 4.9 - 객체지향이 무슨말인지 드디어 알게된 것 같은데...? (0) | 2022.11.10 |
| [TIL] 2022-11-10 웹 구동방식 특강. 최원장. 스파르타코딩클럽 내일배움캠프(aka 항해99의 국비ver) (0) | 2022.11.10 |


댓글